배경
여태까지 나는 useEffect를 사용할 때, 익명 함수, arrow function을 사용했다. 타이핑하기도 간편하고 굳이 함수에 이름을 적을 필요성을 느끼지 못했기 때문이다. 그러나 강의를 들으면서 useEffect의 함수에 이름을 적는 것의 장점을 알게 되었다. 확실히 인턴을 하면서 하나의 파일인데도 코드량이 너무 길어서 이해하기 힘들었던 경험이 있다. 사수가 남긴 주석 덕분에 어떻게든 이해했지만, 이런 방법으로도 가독성을 향상시킬 수 있다는 것은 처음 알았다. 복잡한 로직을 다루게 될 때 한 번 적용해볼 생각이다. 포스팅하면서 머리에 새기고, 다시 되뇌어볼 생각이다.
1. 가독성 향상
함수에 이름을 적으면 당연하게도 코드의 가독성이 향상되면서 코드의 의도를 명확하게 전달할 수 있다. 함수의 이름을 통해 해당 함수가 무엇을 하는지, 어떤 효과(Side Effect)를 위한 것인지 쉽게 이해할 수 있다!
useEffect(function setupEventListeners() {
// 이벤트 리스너 등록
window.addEventListener('resize', handleResize);
// 클린업 함수
return function cleanup() {
window.removeEventListener('resize', handleResize);
};
}, []);
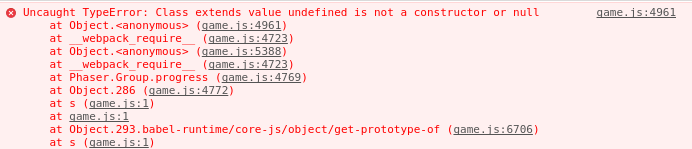
2. 디버깅
함수에 이름을 적으면, 로깅 시에 스택 트레이스(Stack Trace)에서 함수의 이름으로 디버깅할 수 있다.

'IT > Front-End' 카테고리의 다른 글
| [FE] 우리에게 적절한 방법론이란 뭘까 (0) | 2024.08.06 |
|---|---|
| [FE] Secure Cookie 설정 시, HTTP 환경에서 인증 토큰 에러 (2) | 2024.04.03 |
| [Next.js] STOMP 기반 웹소켓 통신 (1) | 2024.02.05 |
| [RN] 스타일링 (2) | 2023.11.09 |
| [React] useEffect와 클린업 함수 (3) | 2023.10.28 |
